为了学习 asp.NET MVC。我们将构建一个 Internet 应用软件程序。
第 1 部分:创建应用软件程序。

我们将构建什么
我们将构建一个接受添加、写、删除和列出资料库存储消息的 Internet 应用软件程序。
我们将做什么
Visual Web Developer 提供了构建 Web 应用软件程序的不一样模板。
我们将使用 Visual Web Developer 来创建一个带 html5 标记的空的 MVC Internet 应用软件程序。
当这种空白的 Internet 应用软件程序被创建之后。我们将逐步向该应用添加代码。直到全部完成。我们将使用 C# 作为编程语言。并使用最新的 Razor 服务器代码标记。
沿着这种思路。我们将教学这种应用软件程序的内容、代码和任何组件。
创建 Web 应用软件程序
如果您已经安装了 Visual Web Developer 。请启动 Visual Web Developer 并选择 New Project 来新建项目。 不然您只能通过浏览教程来学习了。

在 New Project 对话聊天框中:
打开Visual C#模板
选择模板 ASP.NET MVC 3 Web 软件lication
设置项目名称为 MvcDemo
设置磁盘地点。例如 c:\w3cschool_demo
点一下 OK
当 New Project 对话聊天框打开时:
选择 Internet 软件lication 模板
选择 Razor Engine(Razor 引擎)
选择 HTML5 Markup(HTML5 标记)
点一下 OK
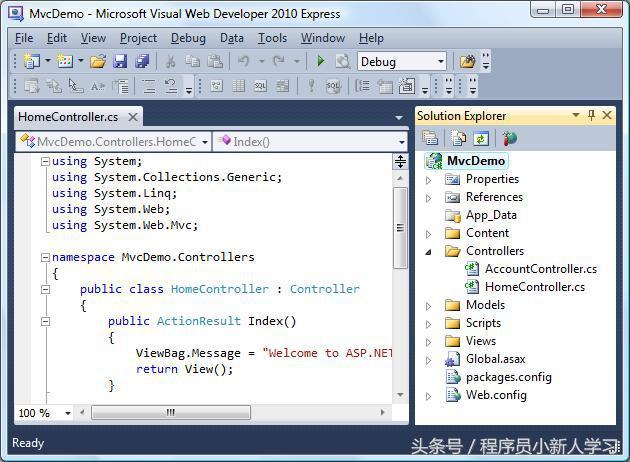
Visual Studio Express 将创建一个如下所示的类似项目:

以上就是由优质生活领域创作者 生活常识网 整理编辑的,如果觉得有帮助欢迎收藏转发~
本文地址:http://www.shenzhoubaby.com/4051.html,转载请说明来源于:生活常识网
声明:本站部分文章来自网络,如无特殊说明或标注,均为本站原创发布。如若本站内容侵犯了原著者的合法权益,可联系@qq.com进行处理。分享目的仅供大家学习与参考,不代表本站立场。




