我们的博客后台已经搭建好了。接下来我就要选择一个适合的模板做自己的博客。首先要定位你的博客是做什么用的。是属于什么行业。根据自己博客的定位选择适合的模板。
如果你是设计师。又会前端设计研究。那么可以自己原创设计模板。由于小编设计及前端不太专业。所以这里就不班门弄斧了。我从互联网安装了一个模板。用来教学和研究这次的博客。
从互联网安装模板的地方很多。这里也给各位介绍几个不错的模板安装网址。我必较常用的几个网址是。云码素材。猪猪源码。17素材。jQueryfans,jquery222等素材站。从这些网址你可以随便自由选择安装个体博客模板。下面的图片是我的博客模板。

个体博客生产
一.改写模板描述文件
Thinkcmf系统已经发布了5.1版本。基于thinkphp5.1最新。最稳固的版本。这次我研究的云码博客系统也是基于5.1的最新的版本。怎么样把你安装的的静态模板添加到后台呢?
public\themes文件夹下是thinkcmf存放模板的地方。新建一个文件夹。或者你复制默认文件夹重命名就行了。每一个前台模板根目录都会有一个manifest.json描述文件,它的结构如下:
"name": "simpleboot3",/*模板名,和目录名一样*/
"version": "1.0.0",/*模板版本号*/
"demo_url": "",/*模板演示地址*/
"author": "ThinkCMF",/*模板作者*/
"lang": "zh-cn",/*模板的语言*/
"author_url": "",/*模板作者个体主页*/
"keywords": "ThinkCMF模板",/*模板重要字*/
"description": "ThinkCMF默认模板!"/*模板描述*/
二.改写模板文件里的css。js。图片路径
改写模板文件里的css。JS。图片路径。用__TMPL__/public/assets/css。代替模板里的css路径就可以。其它的JS。images一样的代替就行了。__TMPL__在thinkcmf里是模板路径变量名称。不懂的可以去官方网站调查手册。

个体博客生产
三.后台添加模板及启用模板
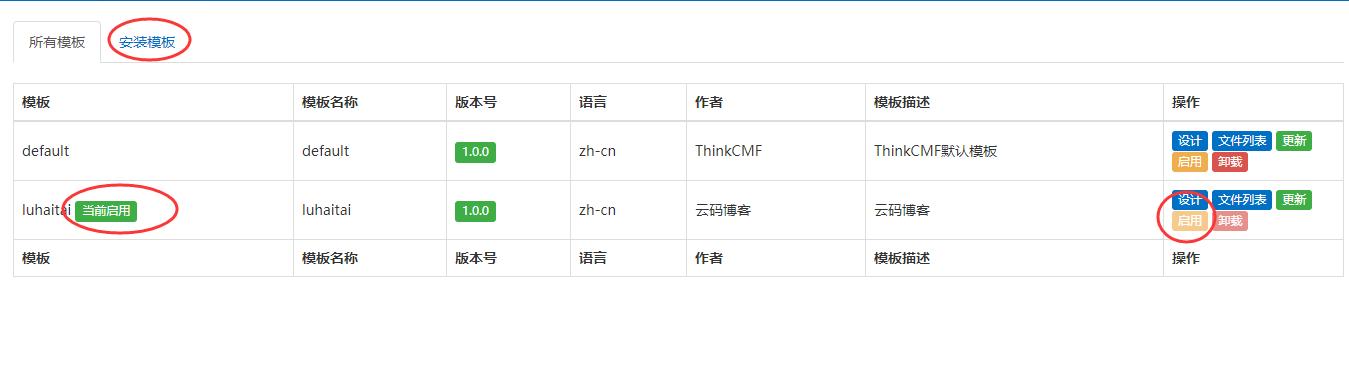
3.1后台模板管理。安装模板。就能观看到的你刚才复制的模板。安装就可以。
3.2 安装过后。在任何模板里点一下启用。这样模板就可以正式启用了。
清除一下缓存。在浏览器里输入你的本地理区域名。是不是发现你的网址新模板已经可以打开了。到这里我们这一节也就结束了。下一节我们将学习和研究。后台添加博客分类。前端博客导航改写成动态调用资料及其它的细节研究。跟着我一步一步把你的博客建立起来。

个体博客生产
我们的代码会共享出去。共享给各位。如果你获得完全的文字教程。视频教程。源码。关注工众号:云码素材。私信我入群。和同伴一起学习。一起动手生产。一起探讨代码。
以上就是由优质生活领域创作者 生活常识网 整理编辑的,如果觉得有帮助欢迎收藏转发~
本文地址:http://www.shenzhoubaby.com/4029.html,转载请说明来源于:生活常识网
声明:本站部分文章来自网络,如无特殊说明或标注,均为本站原创发布。如若本站内容侵犯了原著者的合法权益,可联系@qq.com进行处理。分享目的仅供大家学习与参考,不代表本站立场。




