我店铺的商品图片用ps做出去时应该。放到店铺里怎么就不清晰。都变模糊了。人家店铺都是好漂亮好高清的。是不是我的PS分辨率设置有问题还是哪里设置不对?

对于这种。出现这种问题。要么是本身你的图片质量就不清晰。或者在存储WEB全部格式时品质太低。但是他说做出去是清晰的。那么只是如上图。在点一下上传时要记得把箭头指向的【添加水印】和【图片宽度修改】两个钩去掉。还有不要全自动加水印。水印往往一般用PS或其它应用批量添加。不应该用相册空间添加。用相册空间添加。图片就会被压缩。会变得不清晰。
上几天我说了只要是在网络用屏幕浏览观看的分辩率都设置成72。颜色模式是RGB。也只是72PPI(Pixels Per Inch) 即每英寸有多少像素。如果是要印刷的或打印的往往一般就设置高一点如300。喷绘写真我往往一般是设置成150。印刷的颜色模式往往一般是CMYK模式。

(不过做印刷时应该联系印刷厂详细要哪种格式哪种颜色模式。我就接触帮朋友切图改做电视背景墙。他要的也是RGB模式。也是设置成72。他的那个机器只是要这种模式的。CMYK的反而不行。我想可能多少年未来RGB模式的印刷新的机器器出去。CMYK模式就会变成简史了。)
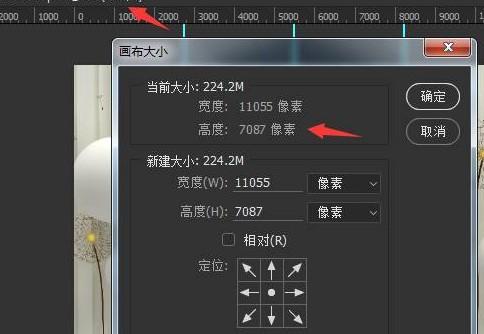
如下图:电视背景墙的宽是3.9米高是2.5米。所以就设置成390CM*250CM。不过那个250.01就不要在意了。否则又得纠接没玩没了了。

下面应该观看到的也是用的RGB颜色模式。换算成像素只是11055*7087PX了。

其实这些概念我现在也讲不出所以然。如果你刚学习这种可能你越看会越头痛。各位有兴趣应该网络搜索。我们是做美工设计的。有时一些概念原理的东西不要深究。了解用了就应该了。用多了就长久以来的理解了。但是用语言表示又表示不出去。
例如PS里的通道以及混合模式。那些原理概念我到现在还是不明白。我想很多的用PS超级多年的前辈也很有可能不理解。说不出个所以然。但是并不代表不会用他。就例如我们现在每一个体都在用手机。你要说手机里面的东西是怎么去做出去的。怎么又应该打电话的。这些原理概念还是丢给那些专业的研究人员搞就应该了。我们就学会使用。体验使用当中的快乐就OK。
{ 2 }
用单反拍出去的图片。往往一般都是先处理好之后再统一改写尺寸大小。以及分辨率300设置成72的吗?
对于这种。
第一:就看你的电脑硬盘够不够了用了。如果硬盘够大。完整应该用原大小的图片。我往往一般热爱统一成宽度1200。高度按比例全自动。否则到时做描述多拉几个图片PS原文件就会很大。很暂内存。
也不要改写尺寸哦。原片记得要保存一份。以防万一未来图片举报或举报盗用你图片的。申诉要原片了你得拿得出啊。否则都不可能成立的。
第二:我感觉设置成300和72。貌似又没什么差别。例如。你就做两张750*350PX的海报。
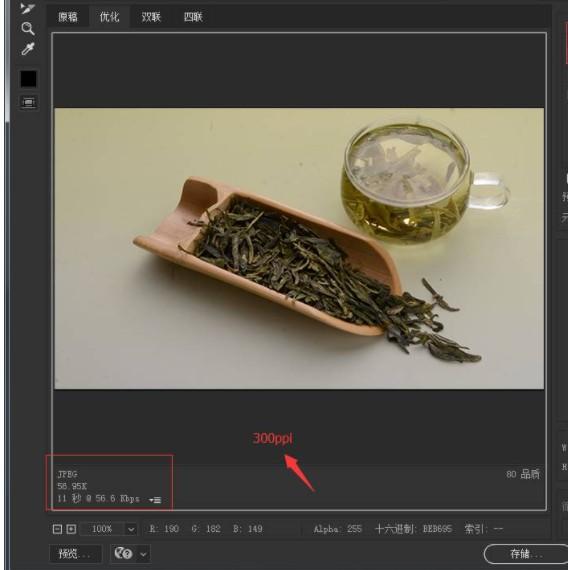
一张设置成72PPI。一张设置成300PPI。之后保存成统一品质的JPEG格式。之后应该查看他们的容量大小往往一般是一样的。并没有分别。如下图:

这一张分辨率是72像素/英寸。之后看右边最下角图像大小:769.0k

这一张分辨率是300像素/英寸。之后看右边最下角图像大小也是:769.0k
所以我们得出只要是在网络上用屏幕观看的只要像素尺寸是对的。这种分辨率感觉并没有多大作用。
但是。。。。。。我们继续往下试验

上面这种是300像素/英寸的宽高换算成厘米:是6.35*2.96CM。

而这种的是72像素/英寸的宽高换算成厘米:是26.46*12.35CM。嗯是不是又有差别了。如果你要是印相片的话就存在蛮大的差异了。一个是26.46*12.35CM。一个是6.35*2.96CM。后面的这张照片就要小多了。
但是清晰度我想6.35*2.96CM肯定要清晰一些。这种就没有办法试验了。有打印机的朋友应该试一下。
但是在存储为WEB全部格式JPEG未来容量大小基础差不多。不信我们应该再试验。
———————————————–
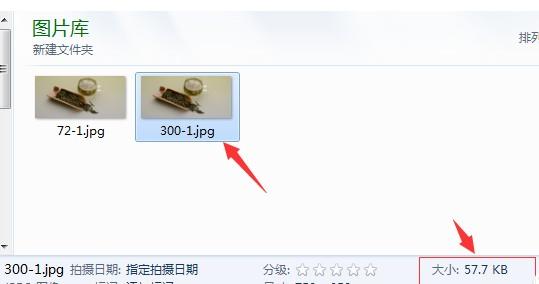
为了公证。下面我用了同一张图片不一样的分辨率来存储对比。




还有你再把这两张图片全部拉到PS里面再查看全都变成72像素/英寸。这种不知是PS的WEB全部格式本身有这种功能还是。。。。。。。
—————————————–
72像素/英寸的图片和300像素/英寸保存的容量大小基础是一样的。
所以用在淘宝或网络。这种分辨率应该忽略。不存在300像素/英寸做出去的图片暂空间就要比72像素/英寸的图片要大。
(但是小心一点PS格式的原文件高像素比低像素是要大很多的。所以改成72也有利于在事件时提高速度。特别是电脑配置不是较高时特别显然)
末尾我要回答的是。72只是我跟据往往一般状态以及屏幕的分辨率是用72。以及大都数都是用72。还有只是个体习惯吧。
如果你要较真。用别的也应该。不强求了。只是到时如果你在集团团队合作。有很多同事。一些同事用72。你又用个96或300的。到时原文件改写就有那么一点不方便了。
以上就是由优质生活领域创作者 生活常识网 整理编辑的,如果觉得有帮助欢迎收藏转发~
本文地址:http://www.shenzhoubaby.com/11140.html,转载请说明来源于:生活常识网
声明:本站部分文章来自网络,如无特殊说明或标注,均为本站原创发布。如若本站内容侵犯了原著者的合法权益,可联系@qq.com进行处理。分享目的仅供大家学习与参考,不代表本站立场。



